GTmetrix PageSpeed vs Google PageSpeed: Which Is Much better for Your Site?
GTmetrix PageSpeed vs Google PageSpeed: Which Is Much better for Your Site?
Blog Article
Maximize Your Page Tons Time Utilizing GTmetrix PageSpeed Tools
In today's digital landscape, enhancing web page tons time is not simply a technological necessity however a crucial consider customer engagement and retention. GTmetrix PageSpeed tools supply a durable framework for analyzing your website's efficiency via actionable suggestions and informative metrics. By leveraging functions such as the waterfall chart and performance ratings, you can recognize specific locations that need focus. However, comprehending just how to interpret these understandings and apply effective changes is vital for recognizing their full advantage. What are the vital strategies that can lead to substantial renovations in your online presence?
Comprehending GTmetrix Essentials
GTmetrix is a powerful tool designed to analyze the performance of internet pages, supplying useful insights into lots times and total customer experience. By using both Google PageSpeed Insights and YSlow metrics, GTmetrix provides an extensive analysis of numerous internet performance factors. This double technique allows users to recognize particular locations for enhancement and optimize their internet sites properly.
The device creates thorough reports that highlight crucial performance indications, consisting of page lots time, total page dimension, and the variety of requests made. In addition, GTmetrix appoints an efficiency rating, providing users an at-a-glance understanding of their internet site's performance.
Individuals can access various features, such as the capacity to test from various geographic areas and gadgets, making certain that the evaluation shows the perspectives of varied user experiences. Additionally, GTmetrix provides workable recommendations, leading site proprietors towards best techniques for optimization.
Comprehending these basics is vital for web designers and digital marketing experts alike, as improved page lots times can enhance individual involvement, rise conversion prices, and boost search engine rankings. Experience with GTmetrix leads the way for efficient efficiency optimization strategies.
Evaluating Your Performance Report
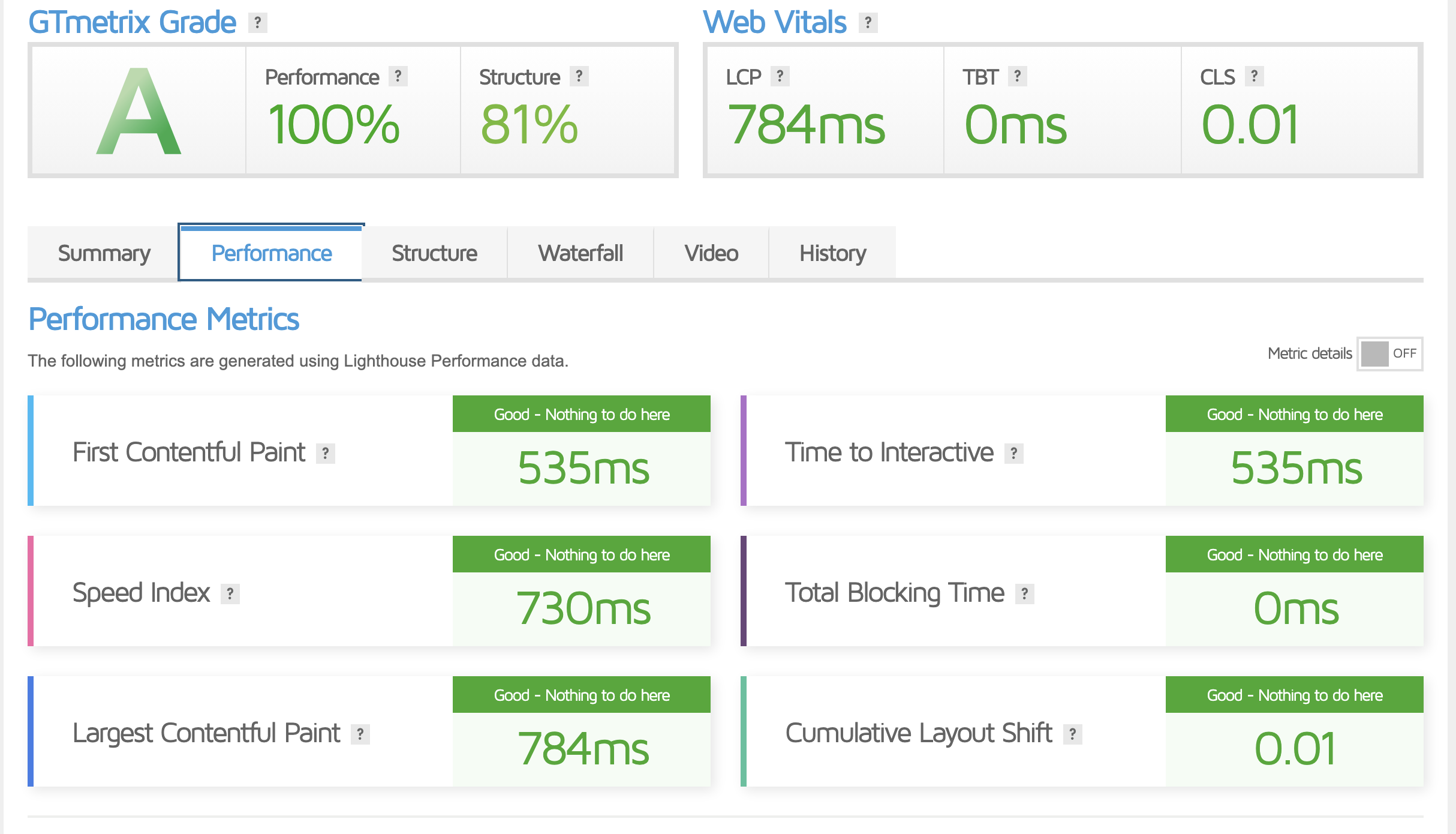
Once users have generated their efficiency records through GTmetrix, the next step is to thoroughly evaluate the information presented. The report generally includes 2 core metrics: PageSpeed Rating and YSlow Rating, which provide a summary of your site's efficiency versus sector criteria (gtmetrix pagespeed). A high rating suggests efficient loading times, while a low rating signals locations requiring renovation
Upon assessing the record, customers must concentrate on the waterfall graph, which visually represents the loading sequence of each element on the web page. This thorough failure permits individuals to determine which resources are causing hold-ups. Pay certain interest to the packing time of vital possessions like manuscripts, stylesheets, and pictures.
Additionally, GTmetrix offers understandings right into various performance indicators, such as totally loaded time, complete page size, and the variety of requests made. Comprehending these metrics is essential for pinpointing details bottlenecks impacting general performance.
In addition, the record includes historical data, enabling individuals to track performance trends over time. This facet is important for determining the impact of any kind of optimizations applied. By methodically examining these components, customers can obtain an extensive understanding of their site's efficiency landscape.
Key Recommendations for Optimization

First of all, pressing pictures is important, as huge files can significantly decrease read this article loading times. Utilize formats like WebP or execute lazy loading strategies to postpone off-screen pictures up until they are required.
Secondly, minifying CSS and JavaScript files reduces their size, which accelerates loading. Tools like UglifyJS or CSSNano can aid in this process.
Finally, leveraging web browser caching enables returning visitors to fill pages much faster by saving static resources locally. Set ideal expiry days for cacheable things to make the most of efficiency.
In addition, consider making use of a Material Distribution Network (CDN) visit the website CDNs distribute your material throughout multiple servers worldwide, making sure that individuals gain access to data from the closest area, additional minimizing latency. - gtmetrix pagespeed
Carrying Out Changes Properly
To carry out modifications efficiently, a structured method is essential. Begin by focusing on the recommendations supplied by GTmetrix based on their possible effect on your page load time. Emphasis first on essential concerns, such as image optimization and script minification, as these commonly generate the most significant improvements.
Next, designate sources and define obligations within your team. Appoint tasks according to know-how, making sure that internet designers, developers, and content makers work together effortlessly. Establish a timeline for applying modifications, which aids keep momentum and urges liability.
After carrying out the adjustments, it is crucial to test the site completely. Make use of GTmetrix to assess the web page lots time and verify that the applied changes have generated the desired results. Recognize any unexpected problems and make required modifications immediately.
In addition, document each adjustment made, including the rationale behind it and the end result observed. This documentation will function as a beneficial reference for future optimization initiatives and promote understanding transfer within the team. By following this organized technique, you can ensure that your modifications are not only efficient however also sustainable in attaining long-lasting efficiency enhancements.
Tracking Development Consistently
Regularly keeping track of progression is vital to make certain that the modifications made to optimize web page tons time are lasting and reliable. After executing methods stemmed from GTmetrix PageSpeed Tools, it is essential to track the performance of your website constantly. This not just helps recognize any regressions in speed yet additionally more information supplies understandings into how customer experience is evolving.
Use GTmetrix's coverage functions to create routine performance reports, which can highlight fads with time. Take note of vital metrics such as totally filled time, total web page size, and the variety of requests. Develop a routine to review these metrics occasionally-- once a week or monthly, depending upon your site's website traffic and upgrade regularity.

Verdict
In verdict, leveraging GTmetrix PageSpeed tools is vital for enhancing page lots times and boosting customer experience. By recognizing the system's essentials, assessing performance reports, and carrying out essential referrals, significant improvements can be attained. Continuous tracking of development makes certain that optimizations remain reliable with time. Ultimately, a methodical method to using GTmetrix will certainly lead to continual enhancements in internet site performance, promoting boosted customer contentment and interaction.
GTmetrix is a powerful tool made to examine the performance of web pages, providing useful understandings into tons times and overall customer experience.Once users have actually created their performance reports via GTmetrix, the following action is to extensively evaluate the information presented.Furthermore, the record consists of historic data, enabling customers to track efficiency trends over time.Use GTmetrix's reporting functions to produce routine performance reports, which can highlight patterns over time. Eventually, an organized technique to using GTmetrix will certainly lead to sustained improvements in site efficiency, promoting enhanced customer contentment and interaction.
Report this page